[chat face="okada_icon.jpg" name="岡田" align="right" border="gray" bg="none" style="maru"]
どーも、岡田(@dang0821)です。
2017年に脱サラし、今はブログで生活しています。
[/chat]
ブログ記事のリンクをTwitterで呟くことで、検索エンジン以外からのアクセスを集めることが出来るので、リスクヘッジに繋がりますし、指名検索やGoogle砲の恩恵を受ける上でも有利に働きます。
なるべくクリック率を上げるためにはブログのURLだけでなく、出来ればアイキャッチなどの画像も欲しいところですよね。
そこでこの記事では、Twitterにブログのリンクを貼った時にサムネイル画像を表示する方法をご紹介します。
All in One SEO Packを使えばOK
ツイートにアイキャッチ画像を表示するには、「All in One SEO Pack」というプラグインを使えばOK。

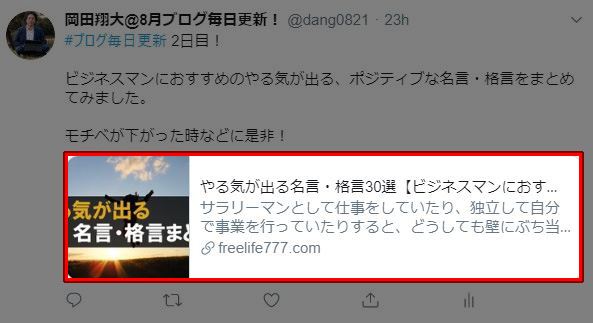
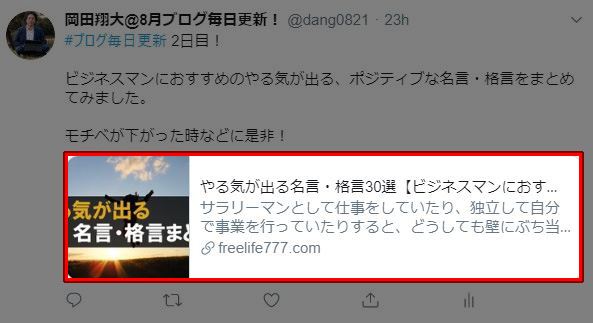
単純にインストールして有効化するだけで、ツイートにURLを載せると自動でこのようにアイキャッチ画像が表示されます。
アイキャッチ画像はさらに大きくカスタマイズ可能
All in One SEO Packのデフォルトでは、上記のように左側に小さく正方形でアイキャッチ画像が表示されます。
これでもいいと言えばいいのですが、もっと画像が大きく表示されたほうが目立つのでクリック率が上がりそうですよね。
[chat face="okada_icon.jpg" name="岡田" align="right" border="gray" bg="none" style="maru"]
横長のアイキャッチだと途切れてしまいますし……。
[/chat]

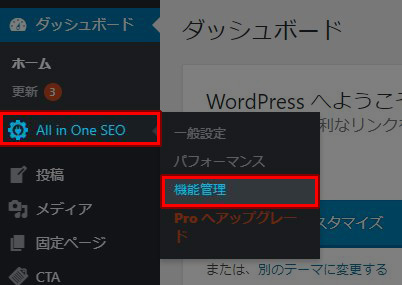
アイキャッチ画像を大きく表示したい場合は、WordPressダッシュボード左メニューの「All in One SEO Pack」→「機能管理」をクリックしてください。


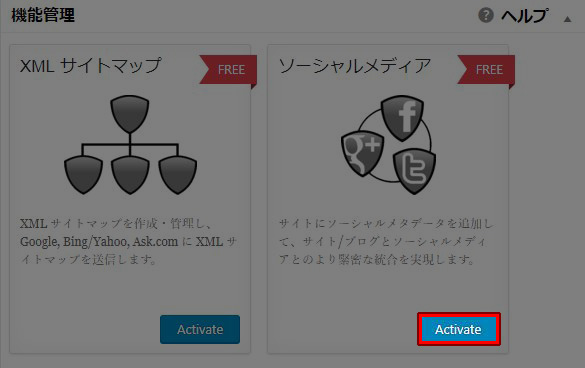
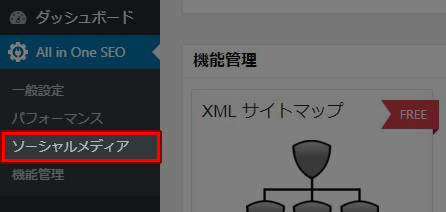
「ソーシャルメディア」というところの「Active」をクリックすると、左側のメニューに「ソーシャルメディア」という項目が出てくるので、そちらをクリック。

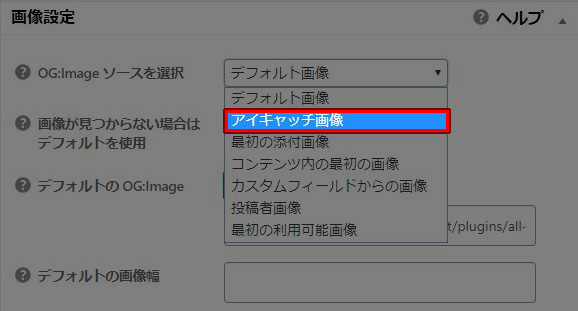
「画像設定」という項目の「OG:Image ソースを選択」を「アイキャッチ画像」に変更します。
これでブログのアイキャッチ画像がTwitterに表示されるようになります。

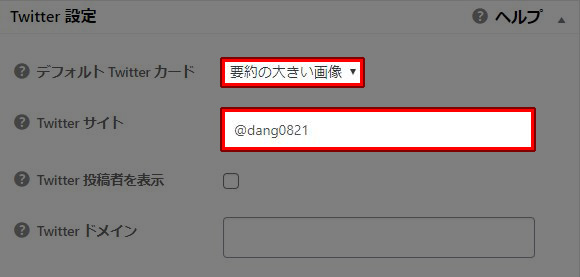
次に「Twitter 設定」という項目の「デフォルト Twitter カード」を「要約の大きい画像」に変更すれば、画面いっぱいの大きな画像が表示されるようになります。
「Twitter サイト」には自分のユーザー名を入力しておきましょう。
[chat face="okada_icon.jpg" name="岡田" align="right" border="gray" bg="none" style="maru"]
最後に画面下の「設定を更新」をクリックするのをお忘れなく!
[/chat]



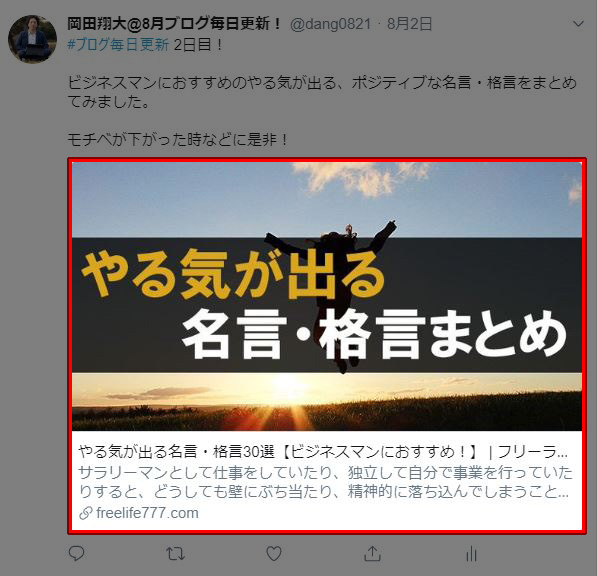
するとこんな感じでかなり視覚的に大きくなるので、よりクリック率が上がるんじゃないかと思います。
